安装 Sublime Text 3 插件的方法:
直接安装
安装 Sublime text 3 插件很方便,可以直接下载安装包解压缩到 Packages 目录(菜单 ->preferences->packages)。
使用 Package Control 组件安装
也可以安装 package control 组件,然后直接在线安装:
- 按 Ctrl+` 调出 console(注:安装有 QQ 输入法的这个快捷键会有冲突的,输入法属性设置 - 输入法管理 - 取消热键切换至 QQ 拼音)
- 粘贴以下代码到底部命令行并回车:
1 | import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace('','%20')).read()) |
- 重启 Sublime Text 3。
- 如果在 Perferences->package settings 中看到 package control 这一项,则安装成功。
顺便贴下 Sublime Text2 的代码1
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( '','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
用 Package Control 安装插件的方法:
- 按下 Ctrl+Shift+P 调出命令面板
- 输入 install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
不爽的是,有的网络环境可能会不允许访问陌生的网络环境从而设置一道防火墙,而 Sublime Text 2 貌似无法设置代理,可能就获取不到安装包列表了。
好,方法介绍完了,下面是本文正题,一些有用的 Sublime Text 2 插件:
GBK Encoding Support
对应 gb2312 来说,Sublime Text 2 本生不支持的,我们可以通过 Ctrl+Shift+P 调出命令面板或 Perferences->Package Contro, 输入 install 调出 Install Package 选项并回车,在输入 “GBK Encoding Support” 选择开始安装,左下角状态栏有提示安装成功。这时打开 gbk 编码的文件就不会出现乱码了,如果有需要转成 utf-8 的可以在 File-GBK to UTF8 - 选择 Save with UTF8 就偶看了。
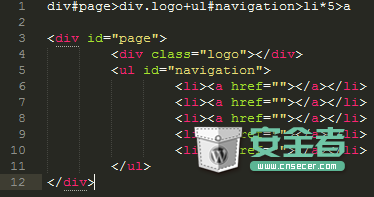
Zen Coding
这个,不解释了,还不知道 ZenCoding 的同学强烈推荐去看一下:《Zen Coding: 一种快速编写 HTML/CSS 代码的方法》。
emmet
PS:Zen Coding for Sublime Text 2 插件的开发者已经停止了在 Github 上共享了,现在只有通过 Package Control 来安装。
jQuery Package for sublime Text
如果你离不开 jQuery 的话,这个必备~~
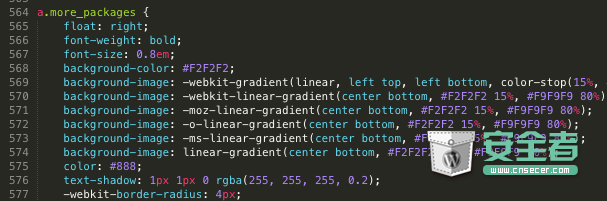
Sublime Prefixr
Prefixr,CSS3 私有前缀自动补全插件,显然也很有用哇
Sublime Prefixr
JS Format
一个 JS 代码格式化插件。
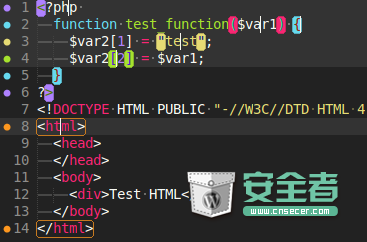
SublimeLinter
一个支持 lint 语法的插件,可以高亮 linter 认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA 的 TODO 功能很赞,这个插件虽然比不上,但是也够用了吧)
SublimeLinter
Placeholders
故名思意,占位用,包括一些占位文字和 HTML 代码片段,实用。
Sublime Alignment
用于代码格式的自动对齐。传说最新版 Sublime 已经集成。
Clipboard History
粘贴板历史记录,方便使用复制 / 剪切的内容。
DetectSyntax
这是一个代码检测插件。
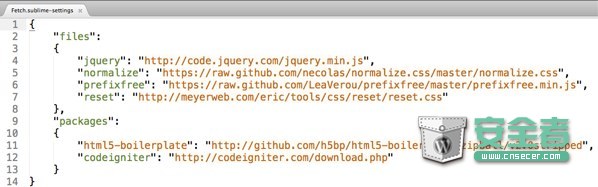
Nettuts Fetch
如果你在用一些公用的或者开源的框架,比如 Normalize.css 或者 modernizr.js,但是,过了一段时间后,可能该开源库已经更新了,而你没有发现,这个时候可能已经不太适合你的项目了,那么你就要重新折腾一遍或者继续用陈旧的文件。Nettuts Fetch 可以让你设置一些需要同步的文件列表,然后保存更新。
JsMinifier
该插件基于 Google Closure compiler,自动压缩 js 文件。
Sublime CodeIntel
代码自动提示
Bracket Highlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
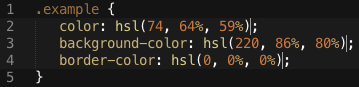
Hex to HSL
自动转换颜色值,从 16 进制到 HSL 格式,快捷键 Ctrl+Shift+U
GBK to UTF8
将文件编码从 GBK 转黄成 UTF8,快捷键 Ctrl+Shift+C
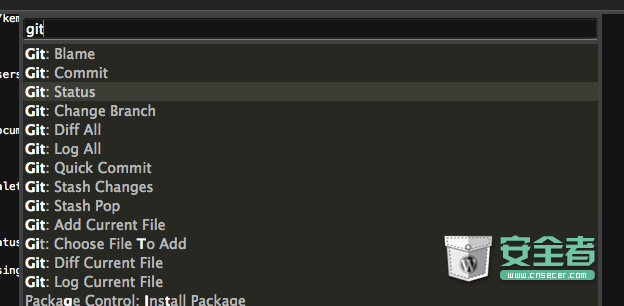
Git

该插件基本上实现了 git 的所有功能。
总结
好吧,大概就这些,如果你有常用的插件或者扩展,欢迎推荐。Sublime Text 3 真是一款一见钟情的编辑器,每次和别人聊到编辑器时必荐的。。。Sublime Text 3 常用插件以及安装方法 –PHP 第 9 张
转载请注明:安全者»Sublime Text 3 常用插件以及安装方法