qss 算是 Qt 一个非常重要的特色之一了
qss 全称 qt stylesheet,也就是 Qt 样式表
通过这个样式表,我们可以像开发 Web 前端的 CSS 一样,使用同样的语法对前端进行美化
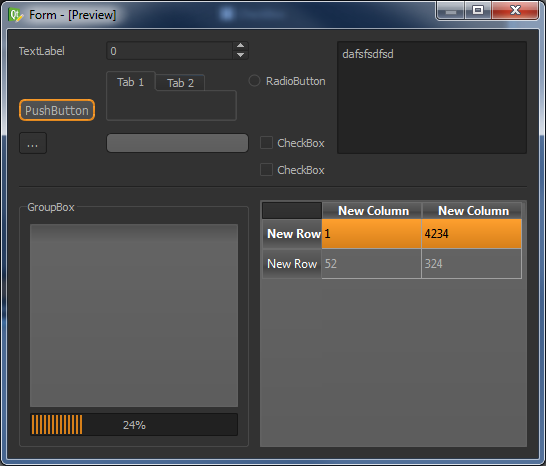
在这里,咱可以先看看别人做的比较漂亮的

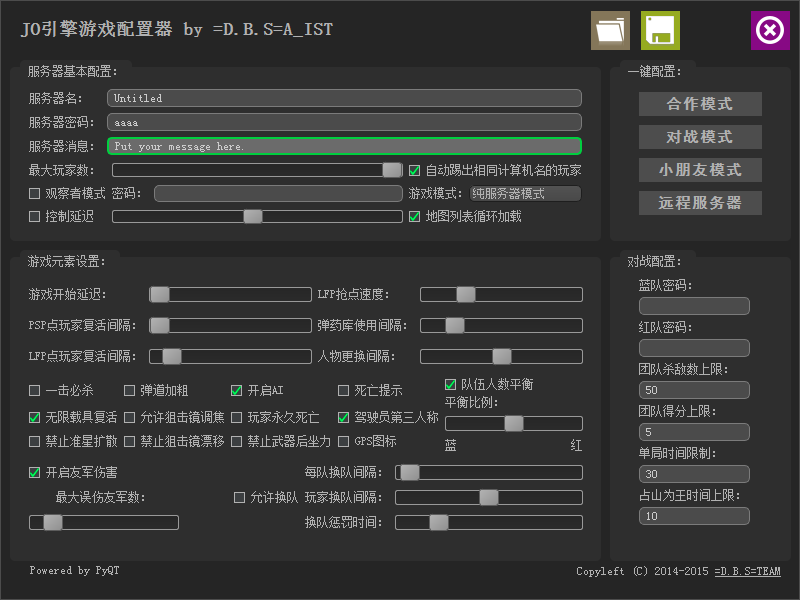
下面这个是我做的

哈哈,是不是感觉很厉害的样子?
其实学过 CSS 的话,这东西上手非常快,我也不打算在这里细说里面的样式设计方法,需要的去看官方文档吧
http://doc.qt.io/qt-4.8/stylesheet-examples.html
这里只说明一下 qss 怎么样生效
在 CSS 里面,样式表根据样式代码嵌入方式的不同,而分成了行内样式表,内部样式表和外部样式表三种
而在 qt 里面,改样式的方法也有很多种
1、在 Qt Designer 里面直接修改样式
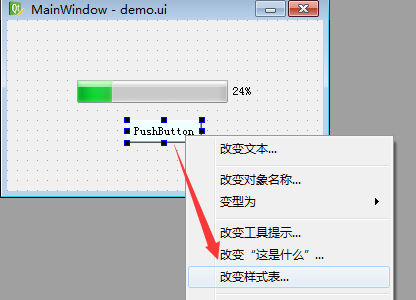
只需要选中目标元件,然后点击鼠标右键,选择” 改变样式表 “,就能打开样式表编辑窗口

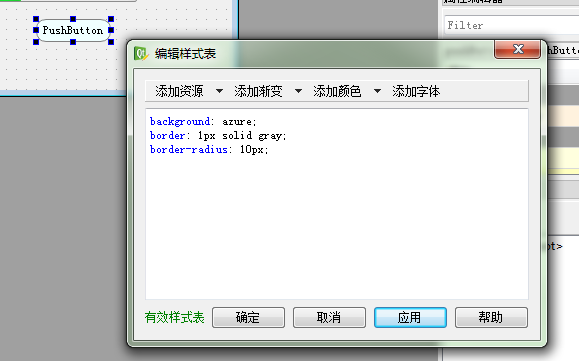
然后在这里面直接写样式就可以改这个元件的样式了

加了之后直接点应用就可以以所见即所得的方式显示了
这样编写的样式通过 pyuic 编译之后,会在生成的 py 源代码里面看到这种东西
1 | self.pushButton.setStyleSheet(_fromUtf8("background: azure;\n" |
也就相当于 CSS 的行内样式表了,是针对元件级别的
2、在外面编写 qss 代码来修改修改样式
首先先直接在外面新建一个 qss 文件

这时候也会像 css 一样,用到选择器和效果声明的结构,也就是 selector 和 declaration 结构
这里先随便写个样式进去
1 | QMainWindow { |

保存,然后新建一个 py 文件,继承生成的那个类
(其实实际开发中也推荐这么做,因为 demo.py 是生成的,如果直接在上面改的话,哪天修改了 ui 界面,需要重新生成 demo.py,这时候你在 demo.py 上做的修改就会显得非常头疼)
1 | # -*- coding: utf-8 -*- |
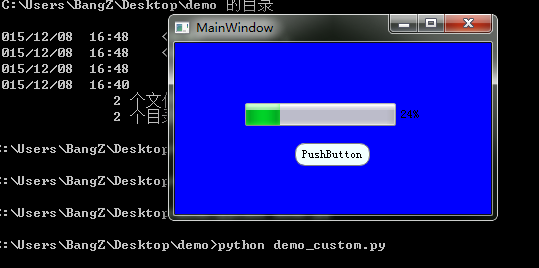
写好之后运行这个类,就可以看到我们刚才添加的样式了

其实 qt stylesheet 现在已经非常强大了,不仅支持 radius 这种半径渲染,像 CSS 一样支持了伪类,比如 hover,pressed 等
做一般的界面美化真是完全够用了,光凭这些完全可以做出非常美观的程序
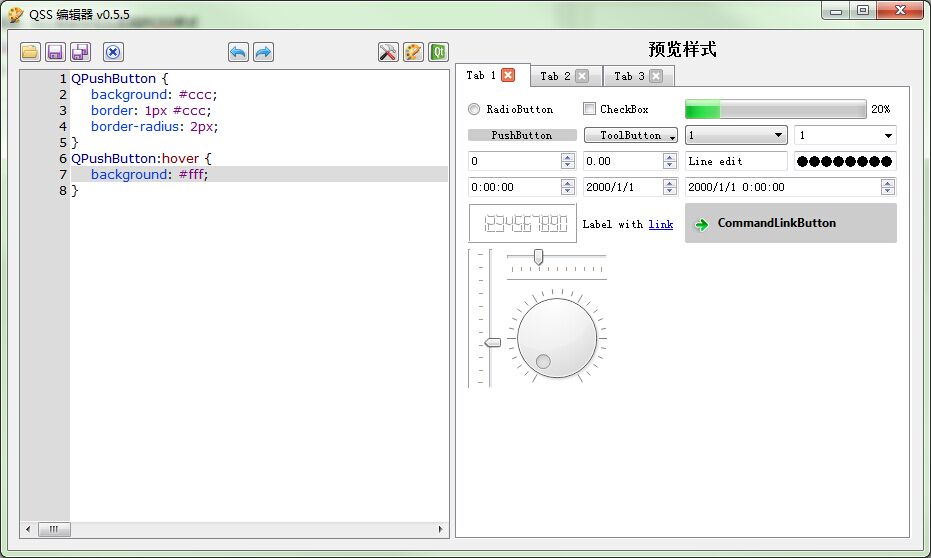
3、通过 qss 生成器来设计 qss 样式
我发现去找找还真有这种东西,一个很方便的 qss 编辑器,可以帮助你写出漂亮的 QSS 样式
作者把他开源并发布在了 sourceforge 上,地址:http://sourceforge.net/projects/qsseditor/
这个我就不细说了,只是方便我们的一个小工具而已,看着喜欢的话可以去揣摩揣摩

最后做个总结:现在要写样式都是推荐使用外部 QSS 来写
跟 CSS 一样,其实是为了明确分工,做到质与形的分离,另一方面也是方便了样式的快速开发
做好外部的 QSS 之后,在 python 添加两行代码,把 qss 给挂进去就能见到效果了