最近在用原生的 js 来实现一些交互特效,写的时候发现这些宽度和高度的获取真的是太常用了
而且获取他们的方法不止一个两个,上网一搜发现有好多,看得我眼花缭乱的
于是我自己做了一个归纳,方便以后快速查阅
1 | <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/> |
###
##
一、全局类的宽高获取:
屏幕分辨率宽度和高度的获取:
- 宽度:window.screen.width
- 高度:window.screen.height
屏幕可用工作区宽度和高度的获取:
- 宽度:window.screen.availWidth
- 高度:window.screen.availHeight
浏览器应用程序窗口宽度和高度的获取(整个浏览器程序):
- 宽度:window.outerWidth
- 高度:window.outerHeight
浏览器视口宽度和高度的获取(包括滚动条):
- 宽度:window.innerWidth
- 高度:window.innerHeight
浏览器视口宽度和高度的获取(不包括滚动条):
- 宽度:document.documentElement.clientWidth
- 高度:document.documentElement.clientHeight
文档实际内容宽度和高度的获取:
- 宽度:document.body.clientWidth
- 高度:document.body.clientHeight
二、DOM 元素宽度和高度的获取
对于每个 DOM 元素,均有 6 个获取它们的宽高的方法
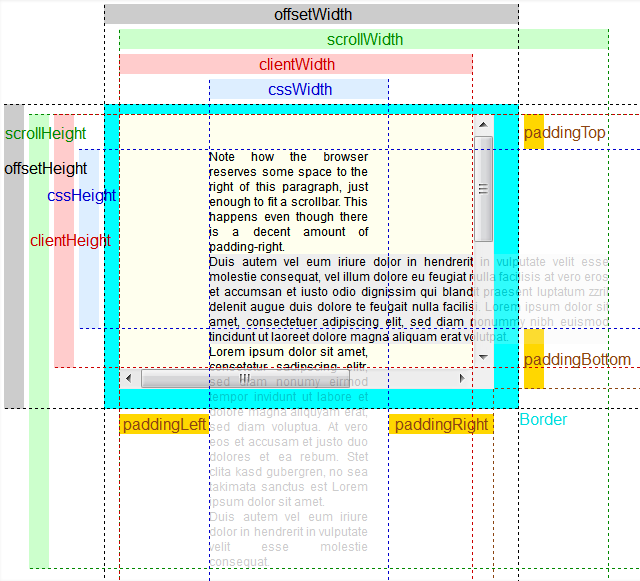
- offsetWidth, offsetHeight: 分别负责获取 DOM 元素的宽度和高度,包括所有 border 和 padding
- clientWidth, clientHeight: 分别负责获取 DOM 元素的宽度和高度,不包括 border 和滚动条,但包括 padding
- scrollWidth, scrollHeight: 分别负责获取 DOM 元素的宽度和高度,如果有滚动条的话,会包括那些暂时在滚动区外不可见的内容。
具体情况如下图:

三、DOM 元素位置的获取:
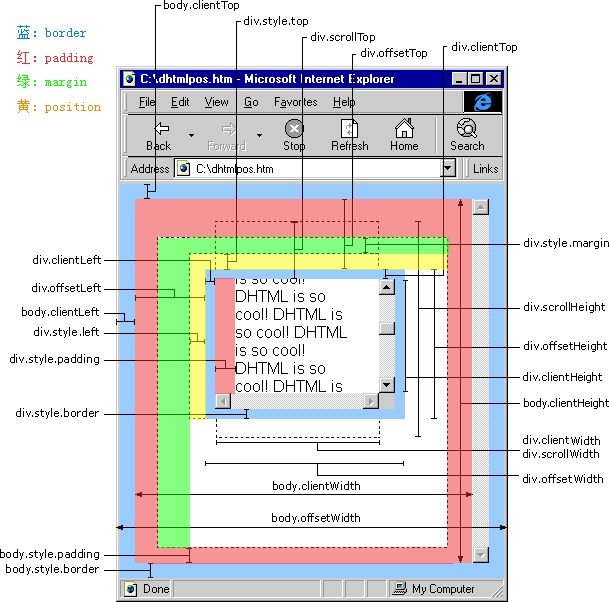
- offsetTop, offsetLeft:分别负责获取元素相对于父元素的上偏移和左偏移
- scrollTop, scrollLeft:分别负责获取元素相对于父元素的上滚动距离和左滚动距离
- clientTop, clientLeft:分别负责获取元素的上、左两个 border 的厚度(这个其实不是获取元素位置的,之所以摆出来,是因为它容易跟前面两个混淆)
具体情况如下图:

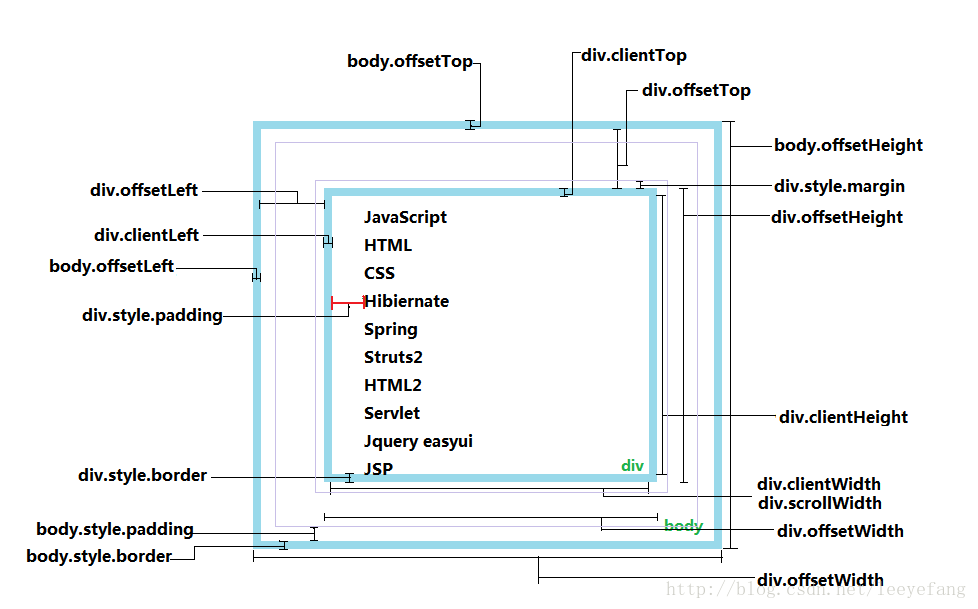
下面还有一张更加清晰的图:
四、通过 getBoundingClientRect 获取元素位置和大小
除了以上两种方法,目前在 js 中还有另一种方法也可以比较好的获取 DOM 元素的位置和大小,就是通过 getBoundingClientRect 方法来获取
该方法会返回一个 DOMRect 对象1
var rect = dom.getBoundingClientRect();
然后通过该对象,可以获得以下属性:
- rect.width 元素宽度
- rect.height 元素高度
- rect.left 元素左边相对于视口原点的横向 X 轴距离
- rect.right 元素右边相对于视口原点的横向 X 轴距离
- rect.top 元素顶部相对于视口原点的纵向 Y 轴距离
- rect.bottom 元素底部相对于视口原点的纵向 Y 轴距离
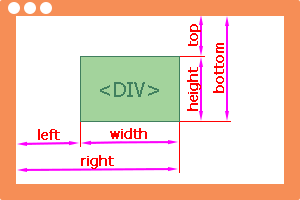
具体情况如下图:

五、浏览器当前滚动位置的获取:
- window.pageXoffset:获取当前浏览器横向滚动条的位置
- window.pageYoffset:获取当前浏览器纵向滚动条的位置
- window.scrollX:同 pageXoffset,是 pageXoffset 的别名
- window.scrollY:同 pageYoffset,是 pageYoffset 的别名
注:在 IE9 以前,不支持该方法,适用于 IE8 及更早版本的 IE 浏览器的方法如下:
- document.documentElement.scrollTop:获取当前浏览器垂直滚动条的位置
- document.documentElement.scrollLeft:获取当前浏览器水平滚动条的位置
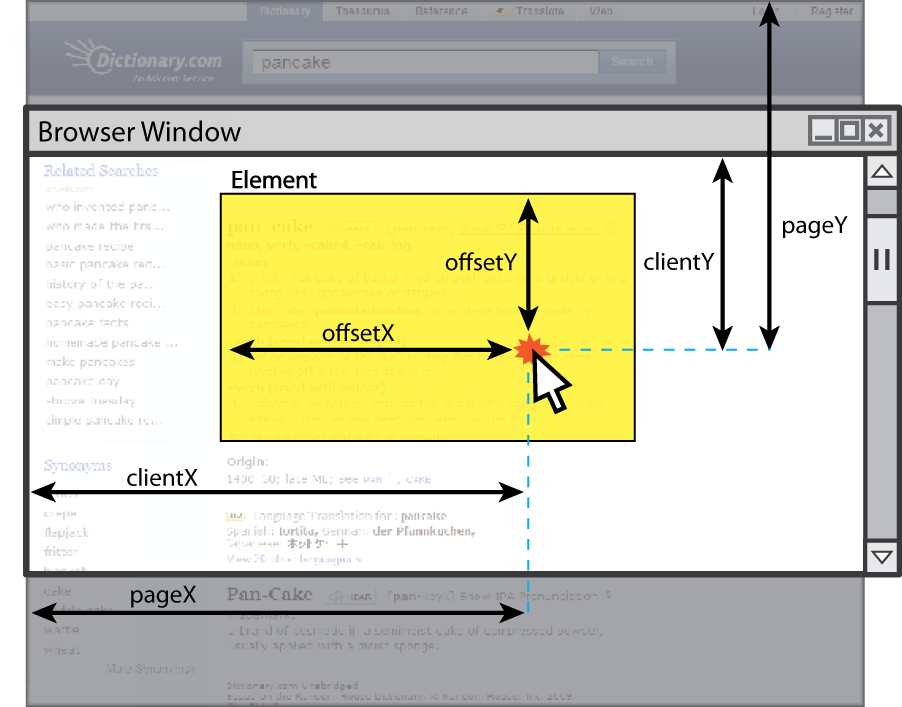
六、鼠标位置的获取:
- offsetX, offsetY:获取鼠标当前位置相对于当前焦点元素的横向 X 轴距离和纵向 Y 轴距离
- clientX, clientY:获取鼠标当前位置相对于浏览器视口原点的横向 X 轴距离和纵向 Y 轴距离
- pageX, pageY:获取鼠标当前位置相对于浏览器页面文档流原点的横向 X 轴距离和纵向 Y 轴距离
- screenX, screenY:获取鼠标当前位置相对于屏幕原点的横向 X 轴距离和纵向 Y 轴距离
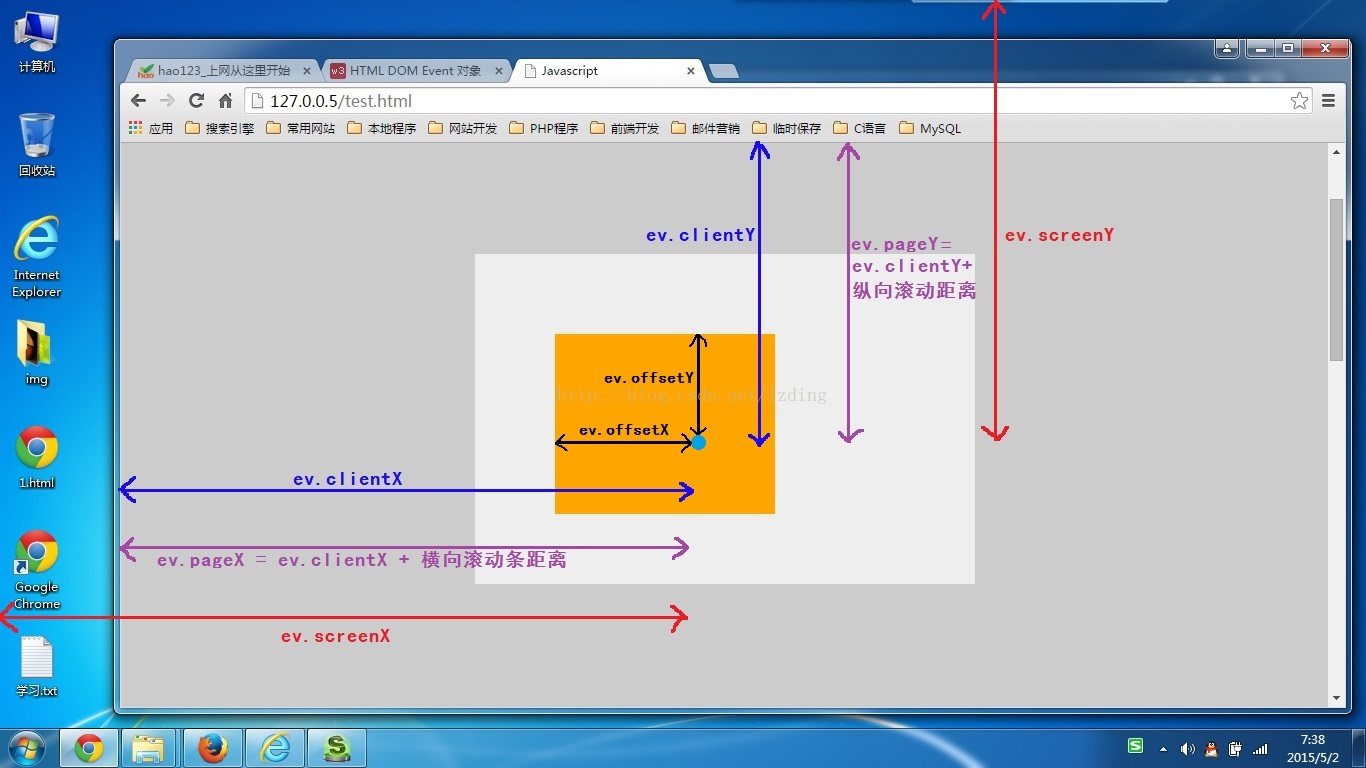
具体情况如下图:

下面这张图更好的阐释了 pageX 和 pageY: