最近用上了阿里巴巴的矢量图标库后,简直爱不释手,对小网站来说真是太好用了。
有的时候,对于自己开发的小型网站来说,不太想用 bootstrap 这么重的框架,但又想用 bootstrap 里面的字体图标
一般我的做法就是直接手动引入 font-awesome,然后在对应要用到图标的地方加 class
但从现在看来,直接引用 font-awesome 还是有这么一些个很明显的缺陷:
- font-awesome 的图标集比较大,整个图标集有几百个图标,但我实际用到的图标可能只有不到十个
- 要找到自己想要的图标,必须得去官网查表一个一个的找,有的时候不确定自己想要的图标的英文单词是哪个,就只能一个一个的去看,比如说人民币到底是叫 fa-yuan 还是 fa-rmb。又比如要找学校,到底是找 fa-school 还是 fa-university。这些不确定性导致了我找图标是一个很难受的过程。
- 有的时候自己想要的图标找不到,比如说我想找描述股票的图标 stock,font-awesome 里面没有,只能去找类似的顶一顶了。
针对这些问题,阿里弄出了个定制的矢量图标库,完美地解决了以上的全部问题。
这个库里面已经积累了数十万的图标,可以就像购物一样的上去把自己需要的图标放入暂存架(购物车),然后将暂存架中的图标生成字体图标集(下单),然后下载下来(发货),这样子就能实现定制图标字体了,这对于小网站来说简直就是福音,因为小网站一般用到的图标不会太多。
既然这个库这么好用,今天就来说一下这个库要怎么用吧,记录一下它的使用方法。
直接进 阿里巴巴矢量图标库 然后搜索自己需要的图标,看到心仪的图标后点一下放进暂存架,我这里随手挑了 3 个

挑完之后点击 “下载到本地” 保存到本地电脑上,然后解压出来

点进解压的文件夹,可以看到刚才挑选的图标已经被打包成了对应的各种字体文件

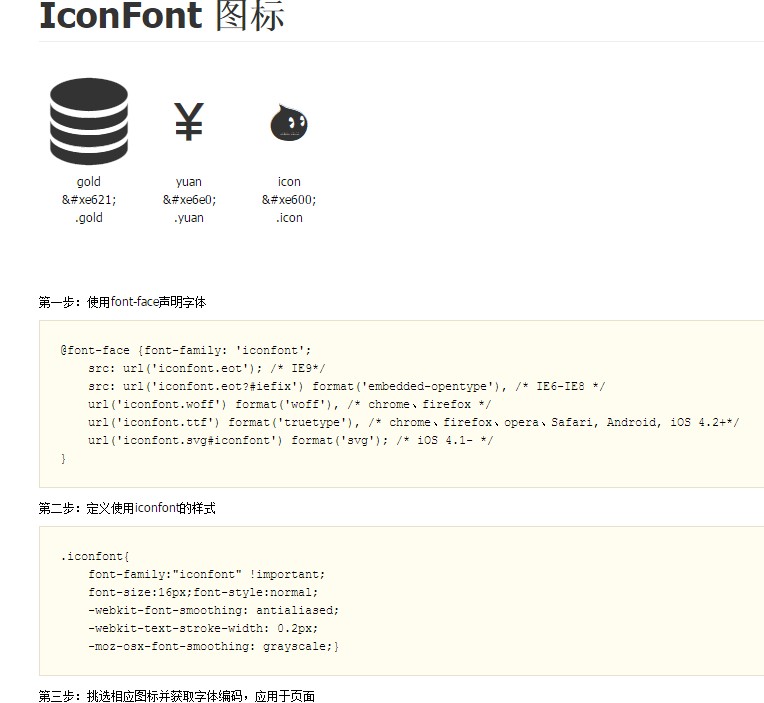
打开 demo.html,可以看到里面显示出了对应的字体

现在咱们想要让这个字体图标能够像 font-awesome 那样使用 < i class=”icon icon”> 来显示图标,那么只需要在项目的 css 文件里面这样配置:1
2
3
4
5
6
7@font-face {font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
然后设定字体类1
2
3
4
5
6
7
8
9.icon {
font: normal normal normal 14px/1 "iconfont";
font-size: inherit;
display: inline-block;
text-align: center;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
再配置好对应的图标类,在这里我们以人民币符号为例,可以看到人民币符号对应的 HTML 转义序列是 ,其实就是 16 进制的 e6e0 的意思
写到 CSS 里面对应的写法如下:1
2
3.icon-yuan:before {
content: "\e6e0";
}
这样子写好 CSS 以后就能够直接在 HTML 里面引用了1
<span><i class="icon icon-yuan"></i> 人民币 < span class="tag"></span>
效果如下:
这样子就实现了像 font-awesome 一样使用自己定制的字体图标集啦